-
[TIL] 10주차 1일 ( UGUI )개발일지/스파르타 코딩클럽 부트캠프 2024. 6. 17. 20:43

오늘은 공부한 내용중에 UGUI에 대해서 다뤄보려고 한다.
먼저 UGUI의 개념확립부터 해보자
UGUI ( Unity's User Inter face )
- Unity의 기본 UI 시스템으로 게임 내의 사용자 인터페이스를 구축하는 데 사용된다.
- Canvas
- UGUI에서 모든 UI 요쇼는 Canvas라는 컴포넌트 내에 배치된다.
- Canvas는 스크린 오버레이, 카메라 오버레이, 월드 공간의 3가지 렌더 모드를 지원한다.
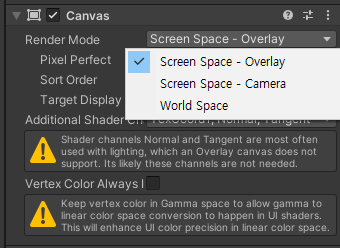
캔버스의 세 가지 렌더링 모드

캔버스의 Canvas 컴포넌트를 보면 세 가지의 렌더링 모드를 확인할 수 있다.
각 렌더링 모드의 기능은 다음과 같다.
Screen Space - Screen Overlay
- 카메라 설정이나 월드의 변화에 상관 없이 독립적으로 화면 위에 렌더링한다. 즉, 무조건 UI를 제일 위에 평면으로 그리는 모드이다.
Screen Space - Camera Overlay
- 특정한 카메라가 실제 평면을 찍고 있는 것처럼 그린다. Order in Layer에 따라서 그려지지 않을 수도 있다.
- 구부러진 화면이나 이런것도 구현할 수 있긴하다.
World Space
- 몬스터의 HP처럼 실제 게임 오브젝트처럼 UI를 올릴 수 있다.
Canvas를 생성하면 EventSystem이 같이 생성되는데 클릭을 했을 때라던가 그럴 때 발생하는 이벤트를 관리해주는 느낌?
실수로 EventSystem을 삭제하면 아무것도 클릭이 안된다.
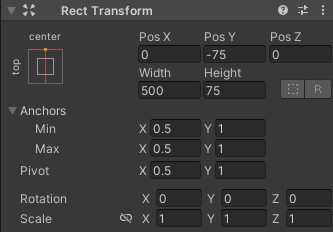
Rect Transform

Unity의 기본 Transform대신에 UI 요소에는 Rect Transform이 사용되는데
위치, 크기, 회전, 스케일을 지정하는데 사용되며, 앵커 및 피벗을 사용하여 부모와의 상대적인 위치를 지정한다.
앵커와 피벗
앵커는 UI요소의 위치가 어떻게 부모 요소에 대해 정의되는지를 결정한다. 이는 UI요소가 화면의 다양한 해상도와 크기에 동적으로 적응할 수 있도록 해준다.
- 위치 지정 : 부모의 좌하단을 (0,0), 우상단을 (1,1)로 하는 것을 기준으로 하고 있으므로 비율이 달라지면서 어떻게 처리해야될 지를 예상하고 설계해야한다.
- 스트레치 모드 : 스트레치 모드를 사용하면 UI요소가 부모의 특정 방향(가로, 세로, 또는 둘 다)으로 꽉 차도록 확장된다. 예를 들어서, 화면의 상단바나 배경 이미지 등이 이에 해당함. 스트레치 모드는 앵커 포인트를 사용하여, UI 요소가 화면의 다양한 크기에 맞게 유연하게 조정되도록 한다.
피벗은 오브젝트 자체가 크기가 변하거나 회전할 때 어떻게 변화해야될 지를 정의한다.
- 크기 변화 : 피벗은 UI가 변형될 때 (예: 확장, 축소 ) 중심이 되는 점을 정의한다. 체력바가 0에서 100%로 증가할 때 왼쪽에서 오른쪽으로 확장되길 원한다면, 피벗의 X값을 0으로 설정한다. 기본 X 값인 0.5라면 바가 양쪽으로 늘어나거나 줄어든다.

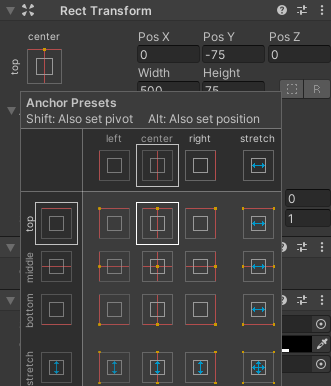
앵커 프리셋 앵커프리셋 화면에서 그냥 클릭하면 앵커를 지정할 수 있고,
Shfit를 누르면 피벗까지 함께 지정되며, Alt는 오브젝트의 포지션까지 변경된다. 한번에 다 누를 수 있다.
그리고 가장자리의 파란색 화살표를 통해서 스트레치 모드 를 조정할 수 있다.
UI Components
- UGUI는 다양한 UI요소들을 제공한다 : 버튼, 이미지, 텍스트, 슬라이더, 스크롤 바 등.
Event System
- UGUI의 이벤트 시스템은 UI 상호작용을 관리한다.
- 마우스 클릭, 드래그, 키보드 입력 등 다양한 입력 이벤트를 처리한다.
TextMeshPro
- TextMeshPro는 원래 에셋 스토어에 있던 인기있는 Unity 에셋에서 시작했는데, 이후에 Unity Technologies에 인수되어서 (모든 사람들이 써서) Unity의 기본 기능으로 포함되었다.
- TextMeshPro는 Unity에서 제공하는 고급 텍스트 렌더링 시스템이다. 줄간격 등 다양한 고급 텍스트 기능을 제공한다. 다만, 테긋트 에셋을 만드는 것이 다소 불편한 부분들도 있어서 학습이 필요하다.
UGUI의 개념에 대해서 알아봤다.
그럼 다음은 현재 부트캠프 꾸준과제에 UI관련 문제와 답을 적어보려고 한다.
앵커와 피벗은 같은 기능을 하는가?
>>X
위에서 설명했듯이 앵커와 피벗의 기능은 다르다.
피벗을 왼쪽 상단으로 설정하면, UI 요소는 화면의 왼쪽 상단을 기준으로 위치가 고정된다.
>> X
피벗만 조정한다고 해서 UI 요소가 왼쪽 상단에 위치가 고정되지 않는다.
앵커와 포지션을 조정해줘야하고 피벗은 위치가 아니라 크기나 회전에 변화를 줄 때 중심을 정해주게된다.
피벗을 UI 요소의 중심에 설정하면, 회전 시 UI 요소가 중심을 기준으로 회전한다.
>> O
위에 말했듯이 피벗은 UI의 크기가 변하거나 회전할 때 중심 점을 정해주기 때문에 정답이다.
게임의 상단바와 같이 화면에 특정 영역에 꽉 차게 구성되는 UI와 화면의 특정 영역에 특정한 크기로 등장하는 UI의 앵커 구성이 어떻게 다른지 설명해보자.
상단바와 같이 특정 영역에 꽉 차는 구성이라면 앵커의 x좌표가 최소 0에서 최대 1로 지정해야 한다 스트레치 모드로 꽉 차는 구성을 하면 더 와닿게 알 수 있다.. 특정 영역에 특정한 크기의 UI의 경우에는 특정 영역에 맞춰서 조정해야하는데 예를 들어서 중앙 상단에 위치하는 경우 앵커의 x좌표를 최소 0.5에서 최대 0.5로 딱 맞게 설정해줄 수 있다.
돌아다니는 몬스터의 HP바와 늘 고정되어있는 플레이어의 HP바는 Canvas 컴포넌트의 어떤 설정이
달라질 지 생각해보자.
돌아다니는 몬스터의 HP바 같은 경우는 오브젝트의 위에 떠 있는 HP 바이기 때문에 World Space 를 사용해야한다.
플레이어의 HP바 같은 경우 항상 화면의 맨 위에 언제나 같은 위치에 존재하기 때문에 Screen Space - Screen Overlay
를 사용해야한다.
오늘은 UGUI에 대해서 알아봤다.
'개발일지 > 스파르타 코딩클럽 부트캠프' 카테고리의 다른 글
[TIL] 10주차 3일 ( Coroutine ) (0) 2024.06.19 [TIL] 10주차 2일 Delegate (4) 2024.06.18 [TIL] 9주차 5일 개인과제 진행 ( Coroutine ) (0) 2024.06.14 [TIL] 9주차 4일 개인과제 진행 (0) 2024.06.13 [TIL] 9주차 3일 유니티 심화 과정 ( 파티클, 사운드 컨트롤 ) (0) 2024.06.12