-
[TIL] 15주차 2일 타임라인을 활용한 컷씬 제작개발일지/스파르타 코딩클럽 부트캠프 2024. 7. 23. 18:54

최종프로젝트를 진행하면서 컷씬 같은 연출을 하고싶다는 생각을 많이 했었는데
당장 구현하고 리펙토링해야할 것들이 너무 많고 계속 생겨서
미루고 미루다가 오늘 폴리싱 작업 중에 인트로 컷씬을 제작해봤다.
컷씬 제작을 위해서 알아본 결과 컷씬은 유니티의 TimeLine 기능을 활용하여 만들 수 있다는 걸 알게 되었다.
타임라인 활용하기

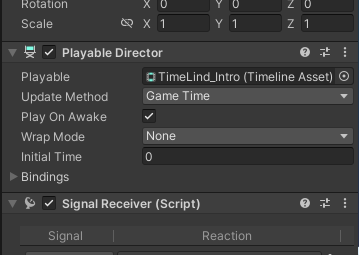
먼저 빈 오브젝트를 하나 만든 후 Playable Director컴포넌트를 추가해준다.
그리고 TimeLine 폴더를 만들고

윈도우에 Sequencing을 보면 Timeline을 생성할 수 있다.
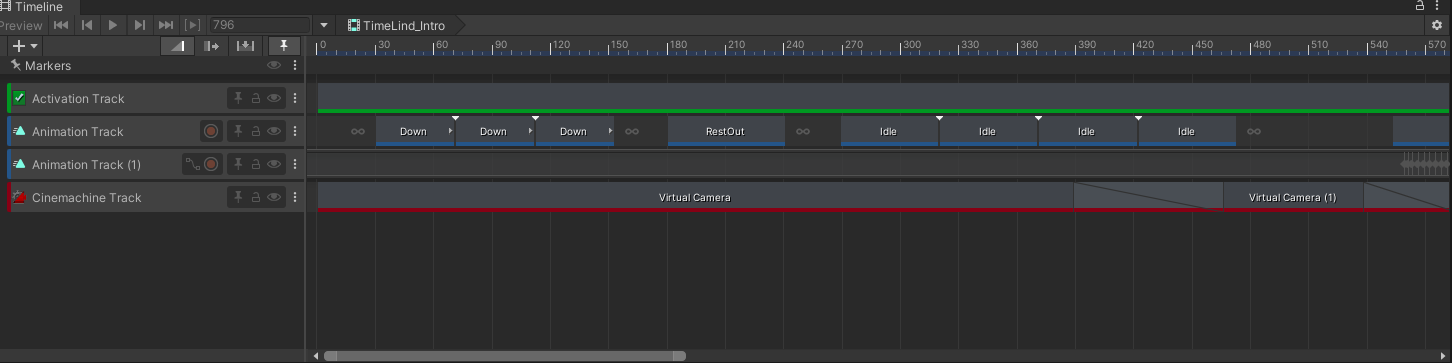
먼저 Timeline의 구성을 알아보자
- 애니메이션 트랙(Animation Track): 캐릭터 애니메이션을 제어하는 데 사용합니다.
- 오디오 트랙(Audio Track): 배경 음악이나 효과음을 추가합니다.
- 시네머신 트랙(Cinemachine Track): 카메라 움직임과 전환을 제어합니다.
- 활성화 트랙(Activation Track): 특정 게임 오브젝트의 활성화/비활성화를 제어합니다.
타임라인은 크게 이렇게 4가지 요소로 구성이 되어있는데

먼저 Activation Track을 먼저 생성해주고 제어할 게임 오브젝트를 선택해서 넣어준다 ( ex. 플레이어 )
Activation Track이 해당 오브젝트를 존재하게 해주는 역할이라고 볼 수 있다.
그리고 Animaion Track을 생성해주고 움직이길 원하는 애니메이터를 가지고 있는 오브젝트를 넣어준다.
그럼 사진과 같이 해당 애니메이터가 가지고 있는 애니메이션들을 Timeline에 추가할 수 있게된다.
다음은 Cnemachine Track을 만들어서 메인카메라를 먼저 넣어준다.
그 후 여러 Cnemachine Camera를 사용하여 컷씬을 만들 수 있는데 나 같은 경우는
2D Camera를 빈 오브젝트에 넣고 해당 오브젝트의 위치를 잡아주면서 사용했다.

이제 타임라인을 구성하다보면

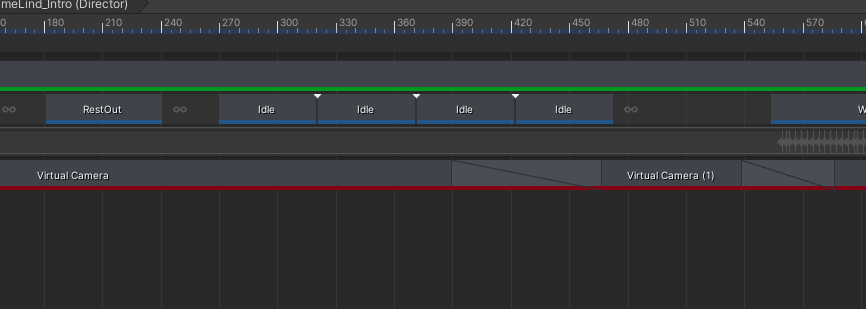
이렇게 만든 Cnemachine Camera들을 Cnemachine Track에 넣을 수 있게된다. 그럼 해당 타이밍에 시점이 해당 카메라로 변경되게 되는데 중간에 겹쳐져 있는 부분은 카메라간의 이동을 부드럽게 해주는 역할을 한다. 저 겹쳐져있는 구간동안 카메라의 시점이 이동한다고 보면 될 거 같다.
그럼 애니메이션을 활용하다보면 실제로 포지션 변경은 어떻게 하는지 궁금할 수 있다.
이 부분은 애니메이션을 만드는 것과 똑같이 만들 수 있다.

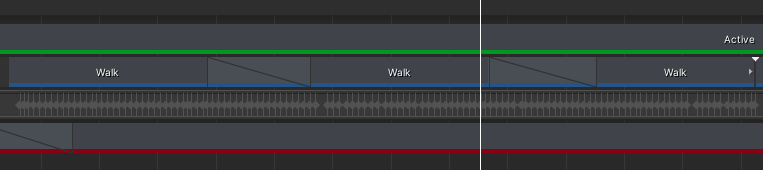
나 같은 경우는 애니메이션을 보여주는 PlayerSprite와 실제 위치를 담당하는 Player Track을 두가지 사용했는데
잘 보면 애니메이션과 같이 빨간색 녹화 버튼이 있다.

녹화버튼을 누르면 해당 시점에서 포지션과 로테이션, 물론 다른 것들도 애니메이션 녹화와 같이 바꿔줄 수 있다.

걸어가는거 포지션 한프레임 한프레임 따준...모습..
그리고 따로 시그널마커는 사용하지 않아서 잘 알지 못하지만
시그널 마커도 애니메이션의 이벤트와 비슷하게 보면 될 거 같다.
UI의 경우는 스크립트로 조작하였다.
시그널 마커를 사용하거나 Timeline 함수들을 사용할 수도 있지만
나는 타이밍에 맞춰 코루틴과 DOTween으로 대화창을 만들어줬다.
원래같으면 코루틴을 남발하는건 좋지 않지만
컷씬 같은 경우는 계속해서 나오는 것이 아니라 게임 처음에 한 번만 나오기 때문에
괜찮다고 생각하여 편한 방식으로 진행했다.
'개발일지 > 스파르타 코딩클럽 부트캠프' 카테고리의 다른 글
[TIL] 15주차 4일 트러블슈팅 FSM을 사용하며 일어난 문제들 (0) 2024.07.26 [TIL] 15주차 3일 기술 면접 대비 (0) 2024.07.24 [TIL] 14주차 5일 트러블슈팅 ( State가 많이 늘어나면서 생긴 문제들 ) (0) 2024.07.19 [TIL] 14주차 4일 트러블슈팅 (0) 2024.07.18 [TIL] 14주차 3일 기술면접 대비 (0) 2024.07.18